Resizing Images for Artists: Demystified
Have you ever been frustrated trying to submit your photos of your artwork for a gallery or online show, only to be tripped up by image size requirements? Resizing your images doesn't have to be hard. Let's break it down into simple steps you can easily follow.
Why Resizing is Important
Before we dive into the "how," let's understand the "why." Resizing your images is crucial for several reasons:
Online Platforms: Each website and social media platform has its own image size guidelines. Resizing ensures your art looks sharp and professional across different platforms in the digital world.
Printing: Whether you're creating postcards, prints, or exhibition materials, resizing allows you to adapt your artwork to different dimensions without compromising image quality.
File Size: Smaller images load faster online, improving the viewing experience for your audience and potential customers.
Image Quality: It's important to remember that image or file size directly impacts image quality. Downsizing (making an image smaller) generally preserves quality, but upscaling (making an image larger) can introduce blurriness or make the image look pixelated.
Mostly Free Tools of the Trade
Here are some of my favorite image editing options:
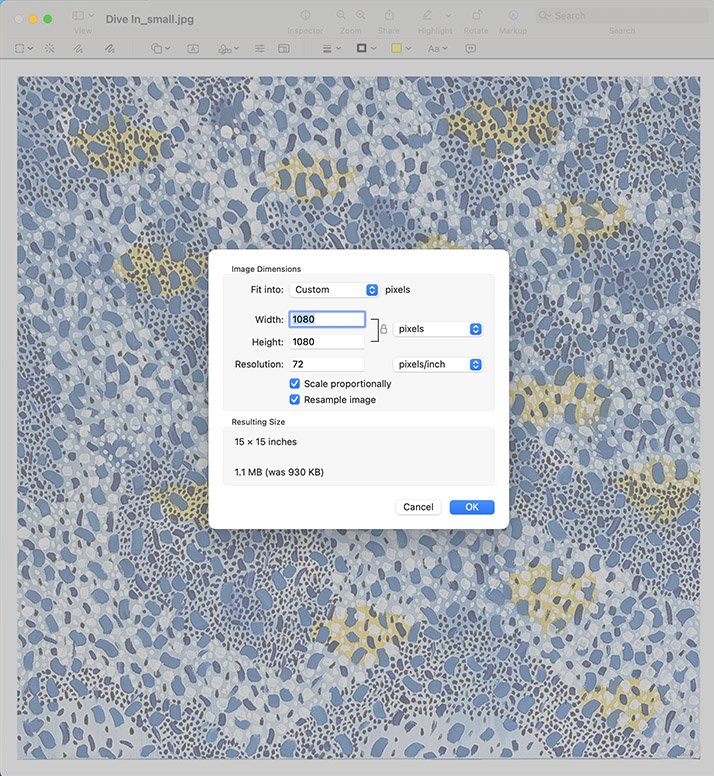
Built-in Photo Apps: Your computer or smartphone likely has basic photo editing software already installed. These are usually simple to use and have basic resizing capabilities. For example, if you use a Mac, you can resize an image using the Preview app. Look for the option under the Tools Menu (see image below).
User-Friendly Software:
Adobe Photoshop Express (free version): This simplified version of Photoshop is perfect for beginners and offers basic editing tools, including image resizing.
Canva: While primarily known for graphic design, Canva also offers basic image editing and resizing capabilities, making it a great option for social media visuals.
Professional Software (If You're Ready to Invest):
Adobe Photoshop: This is the industry standard for image editing and offers advanced features, but it does come with a learning curve and a price tag. I use Photoshop for all of my image editing. You can even use it to automate repetitive tasks such as resizing a folder of images.
GIMP: A free, open-source alternative to Photoshop, offering powerful image editing capabilities, including resizing.
The Preview application is an easy way to edit your file sizes. Under Tools, select “Adjust Size.” Switch the drop-down to pixels if your image requires a specific number of pixels.
Key Terms
Let's clear up some jargon you might encounter:
Pixels: Think of these as tiny building blocks of your image. The more pixels, the higher the resolution and detail. If you zoom in very close on an image, you can see the pixels.
Resolution: This refers to how densely packed the pixels are. It's typically measured in PPI (pixels per inch) or DPI (dots per inch).
Aspect Ratio: This is the relationship between the width and height of your image (e.g., 4:3, 16:9). It's important to maintain the aspect ratio to prevent your image from looking stretched or distorted.
Steps to Resize Your Image
Now, let's get to the fun part – resizing your artwork!
Open your image in your chosen application.
Find the resize option. It might be labeled "Resize," "Image Size," or something similar.
Enter the new dimensions. You'll typically be asked for the new width OR height. The software will automatically adjust the other dimension to maintain the aspect ratio.
If you need to change both the width and height, make sure to check the "Constrain Proportions" or "Maintain Aspect Ratio" option to prevent distortion.
Pay attention to the units. Pixels are commonly used for online platforms, while inches are used for print.
Set the Resolution:
For Online: 72 PPI is usually sufficient.
For Print: Aim for 300 PPI for high-quality prints. Just avoid adding any additional pixels to the image.
Save your new image!
Very Important: Always save your resized image with a new file to avoid overwriting your original. I like to add an “_s” to my image names to denote a small file size, for example “Blue Painting_s.jpeg.”
Choose the right file format:
JPEGs: Great for photographs and artwork with lots of colors. Remember, JPEGs are "lossy," meaning they lose a bit of quality each time you save them.
PNGs: Ideal for images with sharp lines or transparency (like logos). PNGs are "lossless," so they retain their quality even after multiple saves.
Adobe Express is a great free tool for artists who are learning basic image editing. Select the Resize option in the upper left corner to open the Resize options.
Extra Tips and Tricks
Start with a high-resolution image. It's easier to downsize an image than to try and make a small image larger (which can result in blurriness).
Don't be afraid to experiment. Most software allows you to preview the resized image before saving. Play around with different sizes until you find the perfect fit.
Save multiple versions. Keep different sizes on hand for different platforms or purposes.
Save a master copy. Always keep a large, high-resolution version of your original image as a master copy.
Whenever you resize, save it under a new filename. This helps you stay organized and avoids accidentally overwriting your original or other resized versions.
With a bit of practice, you'll be resizing your artwork like a pro. Remember, presentation matters, and properly sized images will help your artwork shine, whether online or in print.
If you want to learn more…
If you would like to receive more helpful tips like these sign up for my newsletter and receive free access to my mini class, The Top Three Branding Mistakes (and how to fix them).